目次:
・前言:公司裡很少人會主動教PTT資料製作法
・抓住一個重點,凸顯重點
・為何會製作出難以閱讀的資料?為讀者設想的"Z"型視線
・製作視覺上舒服的簡報
・總結
・總結
前言:多數的公司對於PPT恐怕沒什麼既定的指導原則
前輩或各單位的人們也很難有空去從零開始傳授資料的製作方法。筆者也是一樣,且也曾有過明明就已經以前輩的資料為範本來製作,卻還是被上司駁回的經驗。本次將以ChatWork的案例為基礎介紹以下三點,經過專業設計師的兼修後,ChatWork的PPT是如何出現了顯著的改善。
抓住一個重點,凸顯重點
請先看以下資料。
Before:
這是ChatWork簡報原來的片段,專業設計師發現的問題有以下兩點。
1.標題文字太小。和#2的說明文字大小相比並不顯眼。 2.說明文小字旁邊標註的紅色小點,不自然地搶戲。
After:
製作PPT時,往往會覺得「這很重要!那個也很重要」,但實際上看PPT的人並不會看得這麼仔細。對此,專業設計師的建議如下,只選定一個焦點,並更謹慎低調安排其他部分。
修正效果您覺得如何呢?
(1)標題的字體變大,使聚焦效果更明顯了。
(2)去掉突兀的紅點,讓本張簡報想傳達的「商務溝通遇到的瓶頸」這項主題更加請楚了。
此外,如果還想讓簡報在視覺上變得更加清晰,可以將(2)中的小說明文字也刪除。
讓標題(想傳達的1句話)更搶眼,就可以讓視覺效果變得非常清楚。
為何會製作出產生難以閱讀的資料?為讀者設想的"Z"型視線
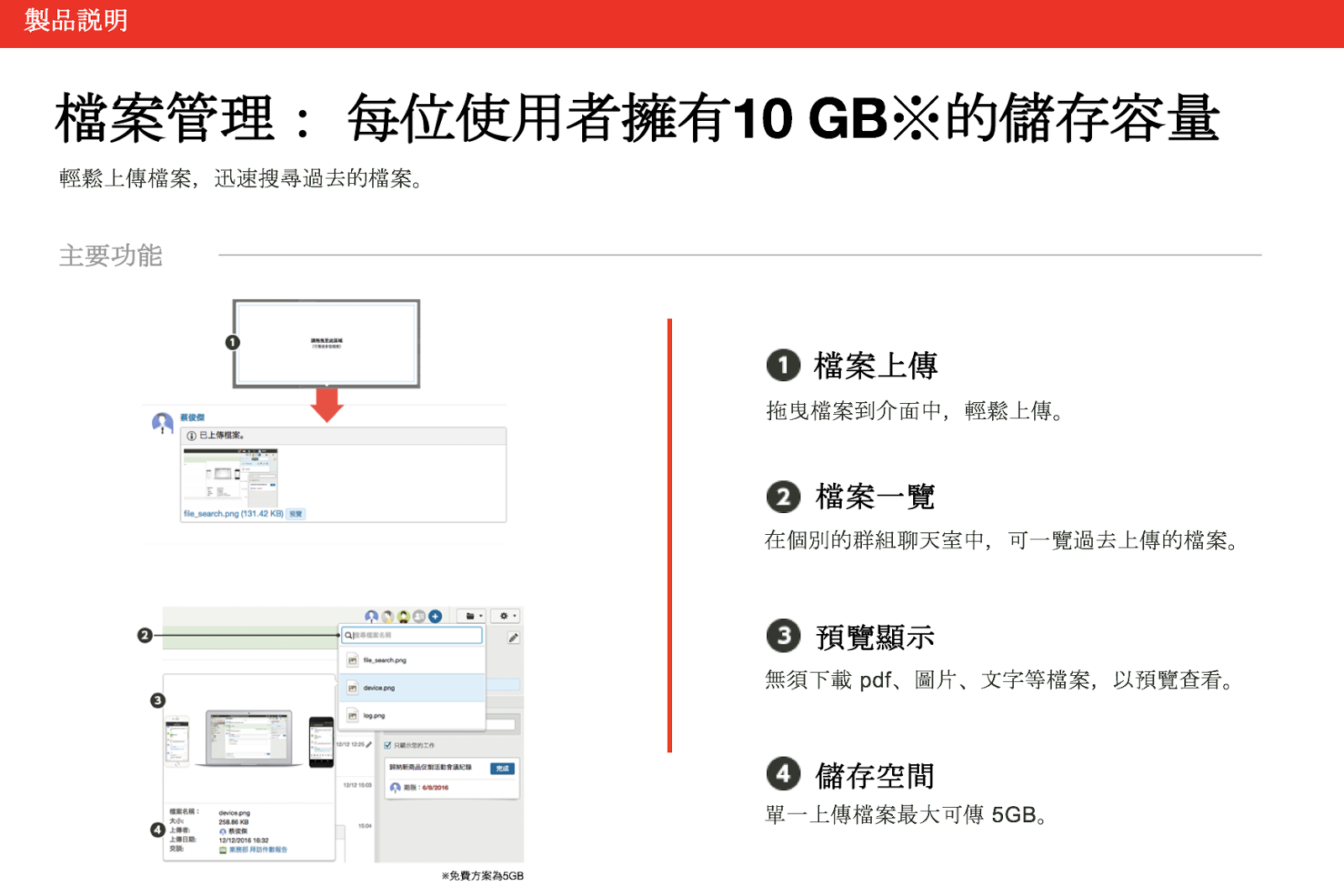
請先看以下資料。
Before:
問題點在於標題(1)「直覺的使用介面」的文字粗細,比(2)的「指定對象」等小字還要細。這樣會讓人難以判斷到底是標題(1),還是(2)中的三項小字重要,看不出重要資訊的優先順序。
此外,圖例(2)下方①、②、③小點的配置,讓原本應該要是以"Z"字型的閱讀的動線,被引導成"N"字型的閱讀動線,顯得十分突兀。
以下是針對這幾點改善後的結果。
以下是針對這幾點改善後的結果。
After:
修正重點:用"Z"字型視覺動線提高閱讀流暢度
1.標題用粗體字,並將文字變大,強調其重要性。
2.圖例移到左方,並將與圖例相關的小字配置到右方,讓"Z"字型走向引導目光。
如何?妥善利用了空白空間,讓圖例與文字的關聯性變得更加一目瞭然了吧?
如何?妥善利用了空白空間,讓圖例與文字的關聯性變得更加一目瞭然了吧?
記得要利用空白處讓資訊一體化,並用"Z"字型走向來引導喔。
其他由"N"字型修正為"Z"字型閱讀動線的改善案例
Before:
After:
製作視覺上舒服的簡報
請看以下資料。
Before:
閱讀這個資料時,會不會覺得眼花撩亂呢?很明顯地使用了過多的紅色文字。紅色文字是在想吸引注意力時使用的,想強調重點時,在一張簡報裡加入少量紅色文字,可以得到十分顯著的效果,但上方案例使用了過多的紅色,讓人不知道該注目哪裡。
以下是改善後的結果。
以下是改善後的結果。
After:
修正重點:用紅色別貪心
標題用黑色也可以,但原資料使用了紅色,所以在此先保留。請記住不要濫用紅色這個重點。
總結
本日的內容總結為以下幾點。
1. 一張簡報裡只選定一項重點,讓其成為目光焦點,其餘部分低調精簡。
2. 重要資訊(焦點)使用粗體字,非重要資訊不用粗體。
3. 強調"Z"字型走向。
4. 妥善利用空白,讓資訊一體化。
5. 紅色只用在關鍵處。
其他小技巧
最後,若製作資料的時間充裕,還有一些可以將PPT資料層次再升級的小秘訣。
Tips1. 利用小圖示
除了可以讓視覺更豐富外,據說文字和圖像同時顯示時,更有利於記憶文字內容。
小圖示使用前:
小圖示使用後:
Tips2. 盡量避免純黑色
粗體字部分使用純黑色,除此之外的部分用深褐色,以凸顯純黑色的部分。
近年來,許多網頁都有避免使用純黑色的傾向:Airbnb範例
純黑色對眼睛的刺激度較高,除想強調的訊息之外不要使用就沒問題了。
各位覺得如何呢?除此之外其實還有許多小技巧,就留到下次再說囉。
以下是本次在專業設計師指導下所製作的ChatWork資料案例,請務必參考!
專業設計師指導下驚喜重生的ChatWork資料案例
※點擊連結即可下載
ChatWork是唯一”以員工為中心“的溝通平台提升工作流暢度,
減輕對話壓力,和我們一起實現 work-life balance
讓上班更輕鬆 - ChatWork -
※點擊連結即可下載
ChatWork是唯一”以員工為中心“的溝通平台提升工作流暢度,
減輕對話壓力,和我們一起實現 work-life balance
讓上班更輕鬆 - ChatWork -